The Challenge
The design team at CrossComm was tasked with creating a mobile app that pairs with an electroencephalogram (EEG) headset that receives information about your brain wave activity. Due to the amount of data being presented, the usability, accessibility, and visual approach were very important to the overall success of the project.
Role: UX/UI Designer Designers: Liana Bishop, Darrien Staton

Discovery & Planning
To better understand our end-users, two personas were created based on research and interviews. After speaking with the client and staff, we were able to identify the potential impact the app would have on users. With age playing a major role, a lot of the pain points revolved around time of use, their ability to access the application, and being able to read the data being presented.


Our Approach
Flat design
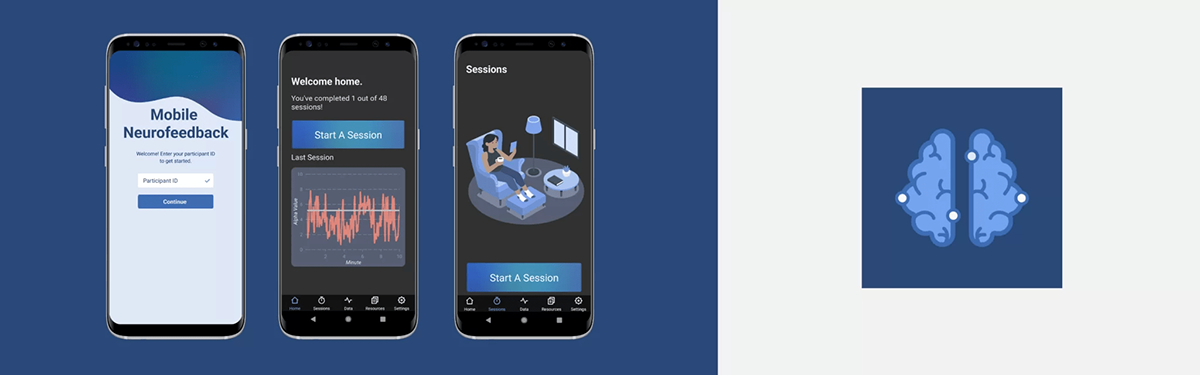
With data heavy applications, we learned simplicity is key. There is no need to add flourishes and over complicate the design. Drop shadows, gradients, animations, and textures, just adds visual complexity to an already complex application. We focused on flat design principles and only added visual design elements when needed. This allowed the data charts and information being presented to shine.

Large text and buttons
When designing for elderly or vision impaired users, accessibility is key. We spent a lot time perfecting sizing and text layout. Text and buttons not only have to be big enough to read, but properly aligned as well. Text: 18px or higher Spacing: 16px or higher.

Results
Mobile Neurofeedback app is LIVE on the Google Play store and ready for researchers to study chronic pain management as an alternative to opioids.
Check it out: https://play.google.com/store/apps/details?id=com.crosscomm.sttr



